Video Editing အေျခခံ ေလ့က်င့္ခန္း အပိုင္း-သံုး
က်ေနာ္လက္ေတြ႔ အသံုးခ်ခဲ့တဲ့ ဒီ Video Edit လုပ္နည္းေတြကို သီခ်င္း ၁၂-ပုဒ္ပါတဲ့ Master DVD တစ္ခ်ပ္ ဖန္တီးလို႔ရတဲ့အထိ က်ေနာ္ပိုစ့္ေတြ အပိုင္းလိုက္ တစ္ခုျပီးတစ္ခု မၾကာမၾကာ ဆက္တင္ေပးသြားပါမည္..။ အဲ့ဒီ ဖန္တီးျပီးတဲ့ DVD မွာ.. DVD Player နဲ႔ ဖြင့္တဲ့အခါ သီခ်င္းေတြကို တစ္ပုဒ္ျပီးတစ္ပုဒ္ Next နဲ႔ ေက်ာ္ၾကည့္လို႔လည္းရမယ္၊ Previous နဲ႔လည္း ေနာက္ျပန္ဆုတ္လို႔ရမယ္၊ DVD Player စက္ထဲက အေခြထည့္လိုက္တာနဲ႔ Menu မွာ မိမိထားလိုတဲ့ video ဒါမွမဟုတ္ ဓါတ္ပံုနဲ႔ ေနာက္ခံ ေတးသီခ်င္းကိုလည္း ထည့္သံုးလို႔ရမယ္၊ Play နဲ႔ Select Screen စတဲ့အပိုင္ေတြကိုလည္း တခုစီ ေရြးဖြင့္ၾကည့္လို႔ရမယ္၊ ဒီလုပ္နည္းက DVD တစ္ခ်ပ္ထဲမွာ ရုပ္ရွင္ video ဇတ္ကားေတြ အမ်ားၾကီး ထည့္နည္းနဲ႔ လုပ္နည္းတူပါတယ္..။ ဒါေၾကာင့္ မသိေသးတဲ့ ေလ့လာခါစသူမ်ားကေတာ့ ေနာက္ပိုင္း ပိုစ့္ေတြကိုလည္း ဆက္လက္ေလ့လာဖို႔ လိုအပ္ပါတယ္..။
ဒီေန႔အပိုင္း(၃)ပိုစ့္မွာေတာ့.. Power Director နဲ႔ သိမ္းထားခဲ့တဲ့ အရင္ေန႔က Project ဖိုင္ေလးကို ျပန္ဖြင့္ယူျပီး၊ 2D Title တခု ဖန္တီးျပီး စာသားေတြ ေရးထည့္တတ္ေအာင္၊ စာသားေတြ အေရာင္ေျပာင္းတတ္ေအာင္၊ စာသားေတြကို ပိုမိုထင္ရွားေပၚေစမယ့္ Border လိုင္းေလး ထည့္သံုးတတ္ေအာင္၊ သီခ်င္းစာသားေတြ တခုနဲ႔တခု အဝင္အထြက္ေတြ ကိုက္ညီေအာင္၊ ခ်ိန္တတ္ေအာင္ ဒီေန႔ပိုစ့္မွာ ေသခ်ာရွင္းျပေပးထားပါတယ္..။ ဒီေန႔ အပိုင္း(၃)ပိုစ့္ကေနလည္း အပိုင္းတစ္ပိုင္းကို 300 MB စီနဲ႔ အပိုင္း-၃ ပိုင္းနဲ႔ခြဲတင္ေပးထားတဲ့ Cyber Link Power Director 11 ေဒါင္းယူလို႔ရေအာင္ အရင္ပိုစ့္က လင့္ေတြကို ျပန္ခ်ိတ္ေပးထားပါတယ္..။ ဒီေန႔တင္ေပးလိုက္တဲ့ ေလ့က်င့္ခန္း အပိုင္း(၃) ပိုစ့္မွာ သီခ်င္းစာသားေတြ ေရးထည့္တတ္ေအာင္ ၊ စီတတ္ ေနရာခ်တတ္ေအာင္ ေလ့လာခါစ လူသစ္ေတြအတြက္ ေသခ်ာနားလည္ေအာင္ ရွင္းျပေပးထားတာျဖစ္လို႔ လိုအပ္တဲ့သူမ်ားကေတာ့ ေအာက္မွာပံုေလးေတြနဲ႔ ဆက္ၾကည့္ႏိုင္ပါျပီ..။
Cyberlink Power Director 11
Part-1
Part-2
Part-3
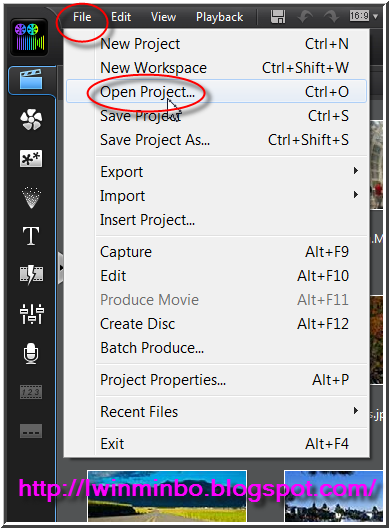
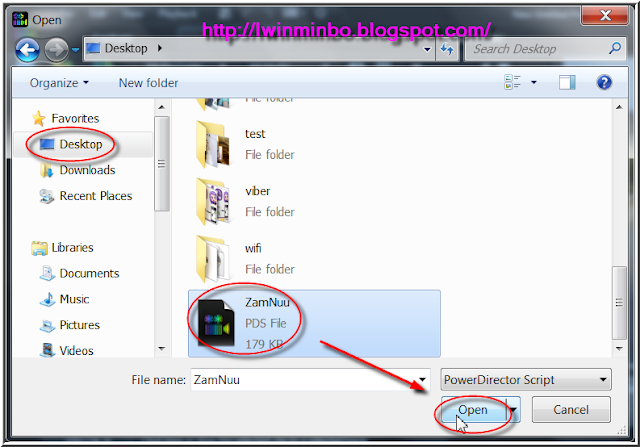
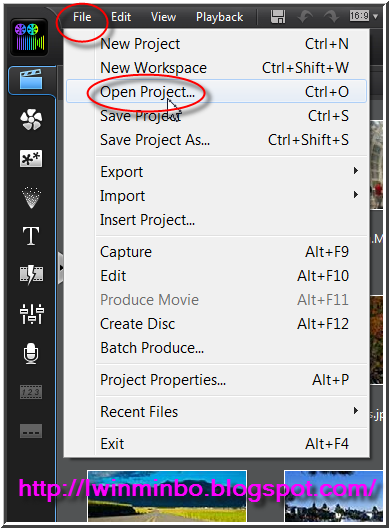
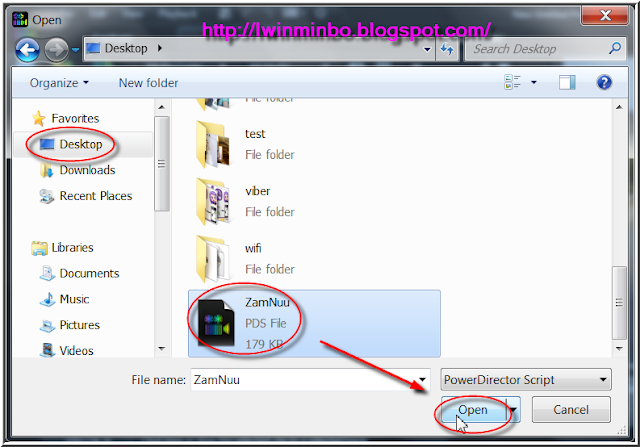
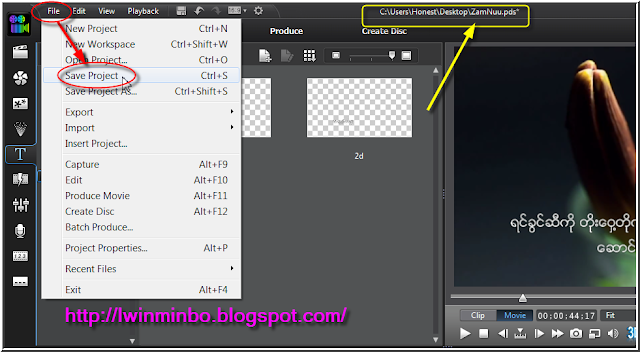
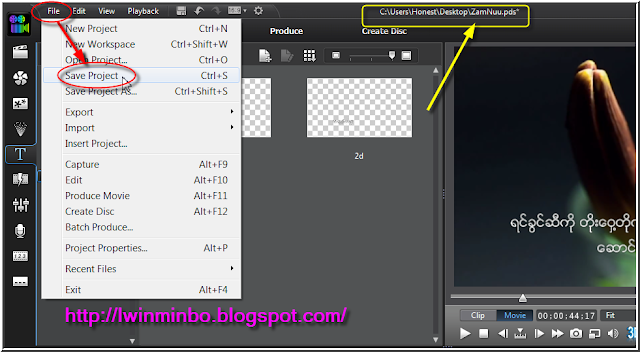
အရင္ေန႔က Save Project နဲ႔ သိမ္းထားခဲ့တဲ့ က်ေနာ္လုပ္လက္စ Project ဖိုင္ေလးကို ဒီေန႔ ျပန္ဖြင့္သံုးမွာ ျဖစ္လို႔ ေအာက္ကပံုေလးအတိုင္း Power Director ရဲ႕ File >> Open Project ကေန သြားျပန္ဖြင့္ယူပါတယ္..။



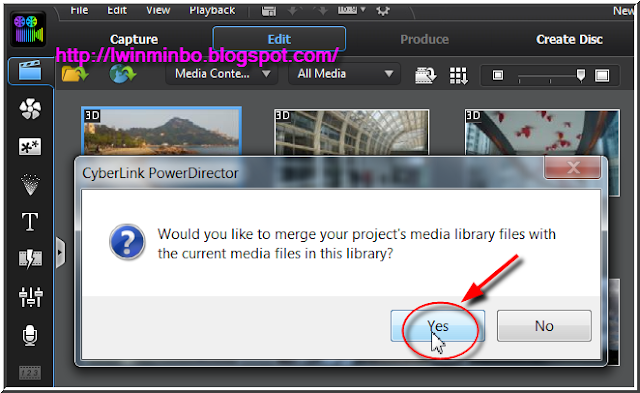
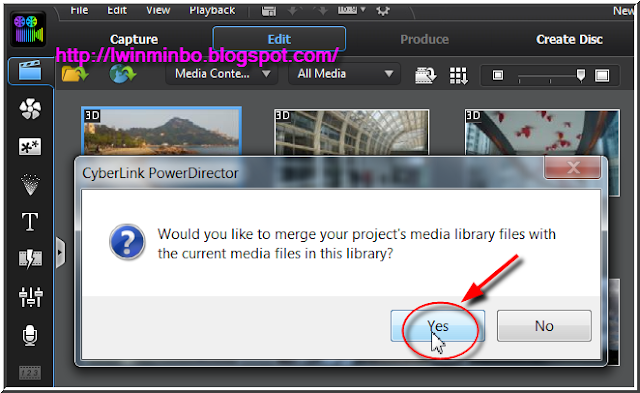
အေပၚပံုေလးအတိုင္း Project ကို ဖြင့္လိုက္တဲ့အခါ ေပၚလာရင္ Yes or No ၾကိဳက္တာေပးပါ..။ က်ေနာ္ကေတာ့ Yes ေပးလုိက္ပါတယ္..။ ဒါဆိုရင္ အရင္ေန႔က သိမ္းထားခဲ့တဲ့ Project ဖိုင္ေလး Power Director ထဲကို ျပန္လည္ေရာက္ရွိလာပါျပီ..။
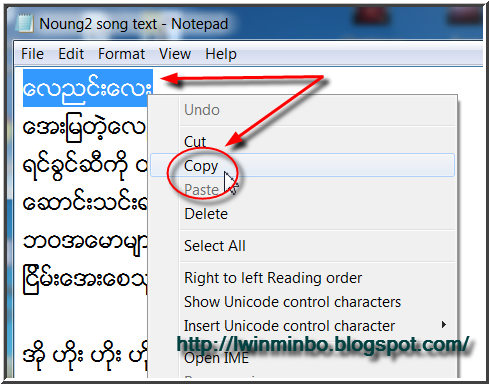
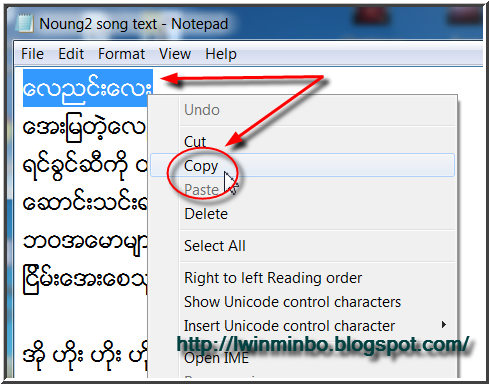
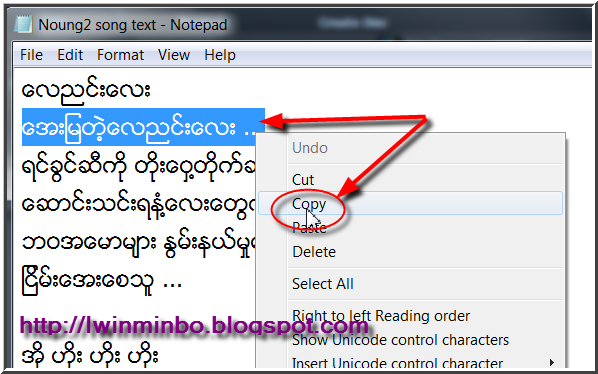
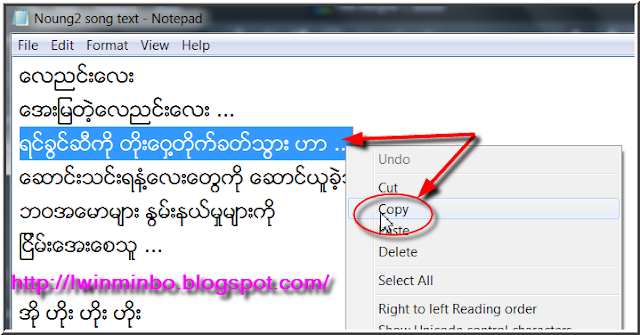
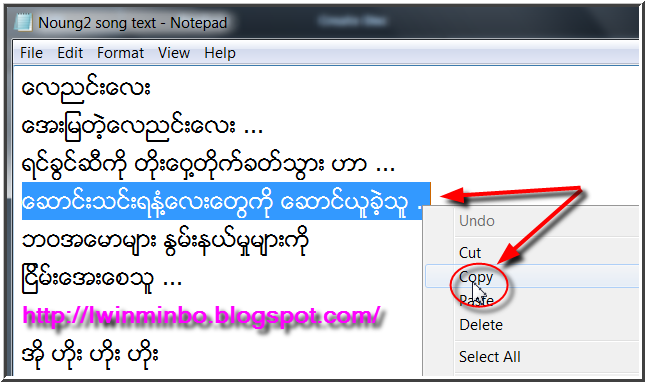
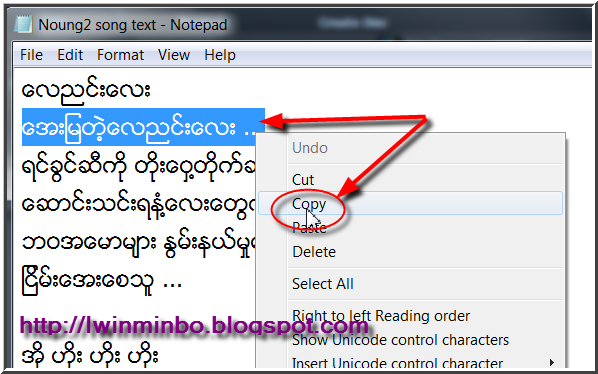
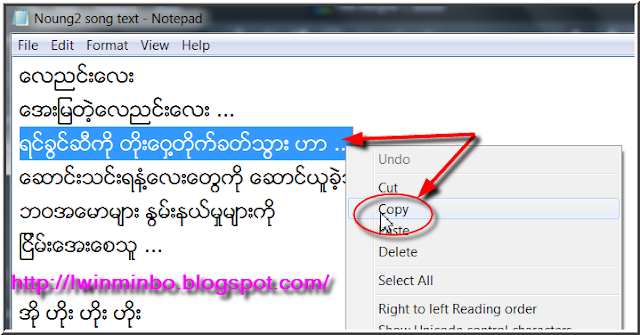
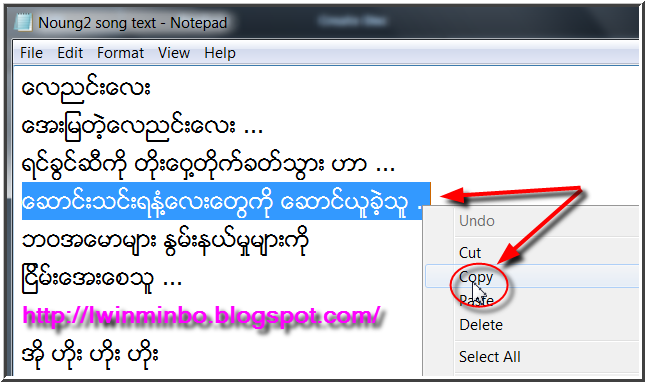
ေအာက္ကအဆင့္မွာေတာ့ က်ေနာ္တို႔ Video Edit လုပ္ေနတဲ့ Time Line ထဲကို သီခ်င္းစာသားေတြ ရိုက္မထည့္ခင္၊ အရင္ဆံုး သီခ်င္းတစ္ပုဒ္စီရဲ႕စာသားေတြကို ဒီလိုေလး Notepad ေလးမွာ အရင္ေရးထားလိုက္ရင္ အသံုးျပဳရ၊ အလုပ္လုပ္ရတာ ပိုျပီး အဆင္ေျပပါတယ္..။ ဒါကေတာ့ က်ေနာ္အသံုးျပဳခဲ့တဲ့နည္းပါ..။ Video Edit မွာ စာသားေတြ ထည့္ဖို႔အတြက္ ေအာက္ကပံုေလးအတိုင္း က်ေနာ္ Notepad မွာ ေရးထားခဲ့တဲ့ စာသားတစ္ေၾကာင္းကို copy ယူပါတယ္..။

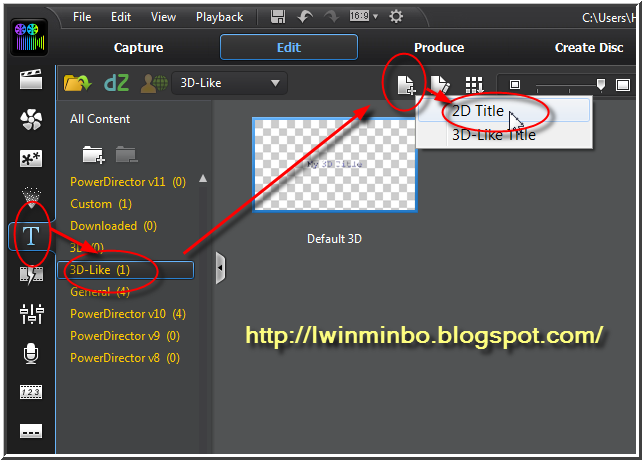
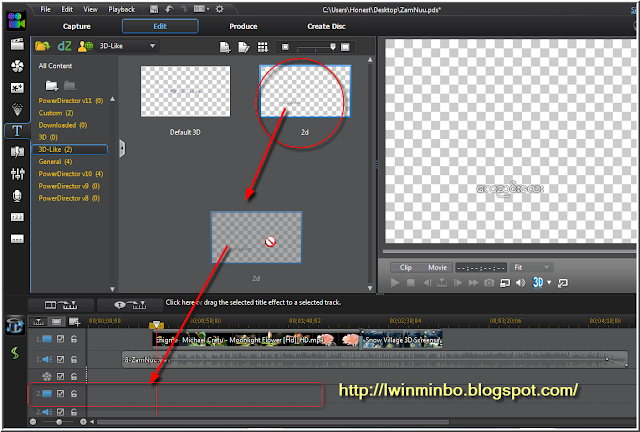
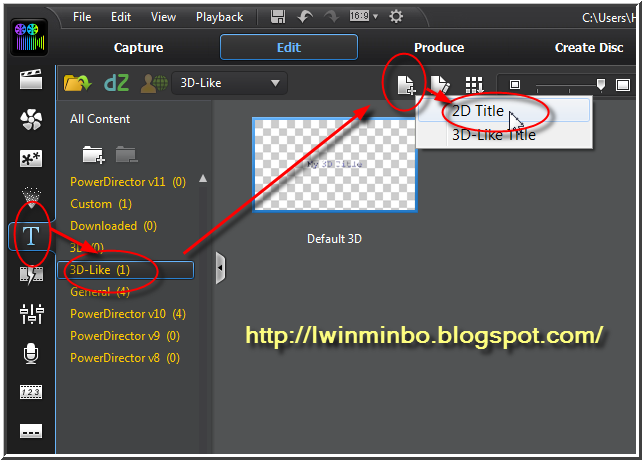
ျပီးရင္ေတာ့ ေနာက္တဆင့္မွာ အရင္ဆံုး စာသား ဖန္တီးမွာ ျဖစ္လို႔ ေအာက္ကပံုေလးအတိုင္း 2D Title တခုကို ယူပါ..။

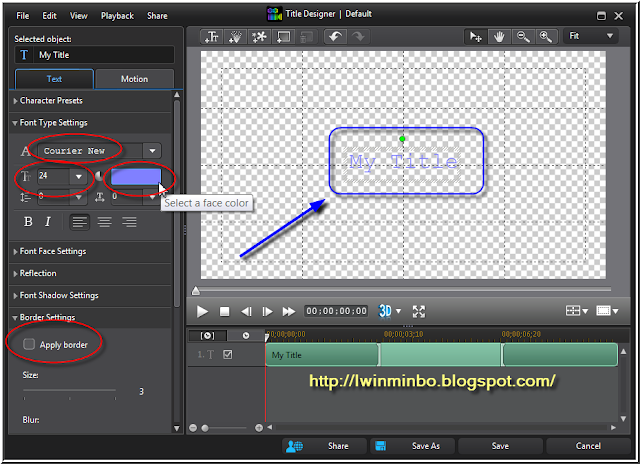
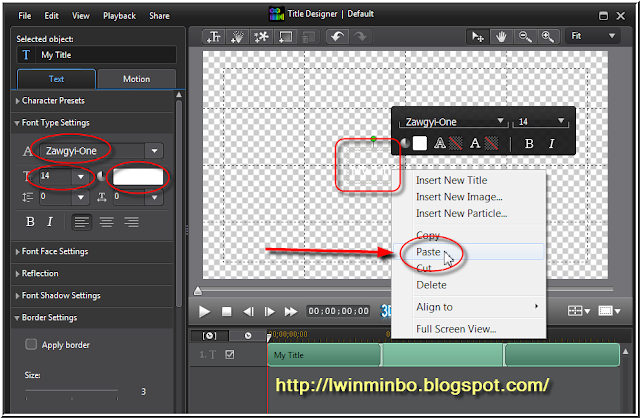
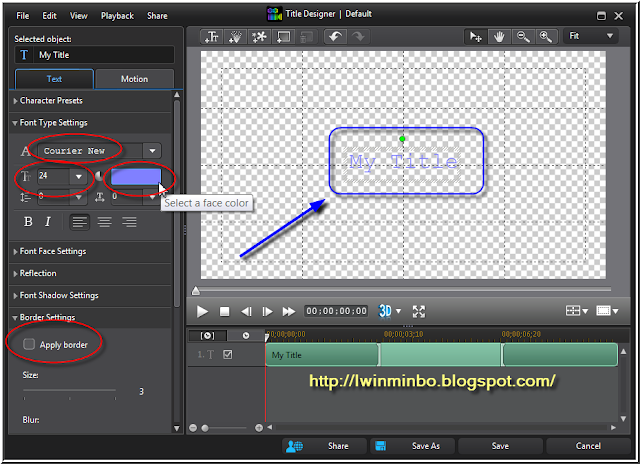
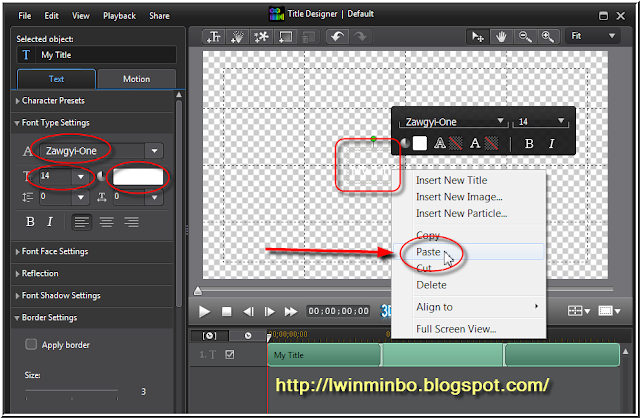
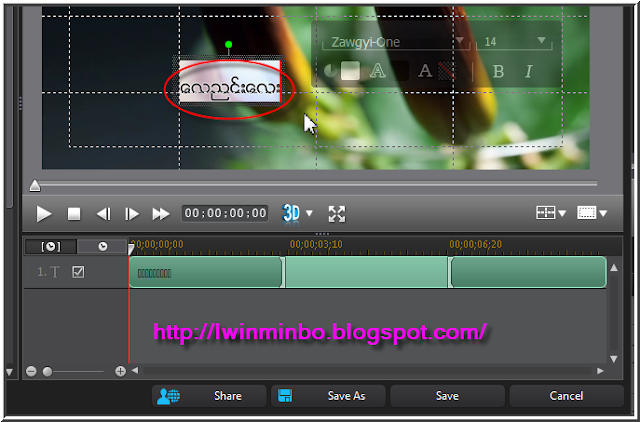
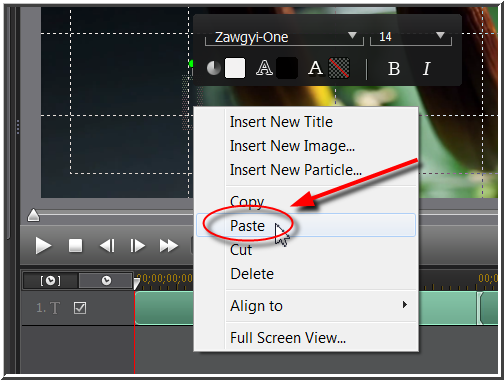
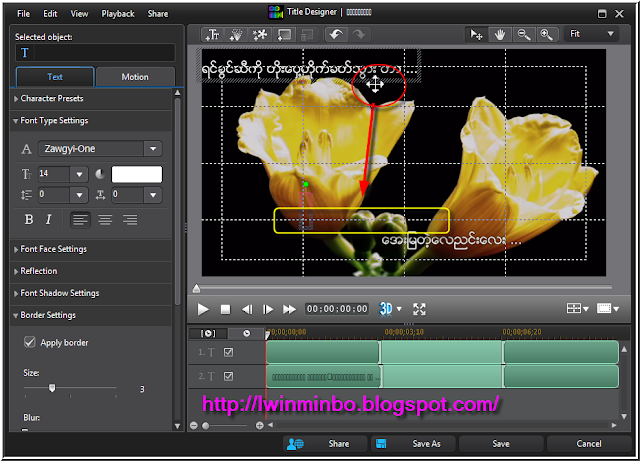
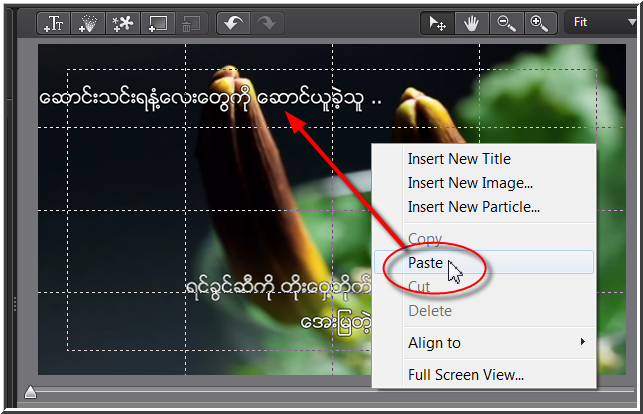
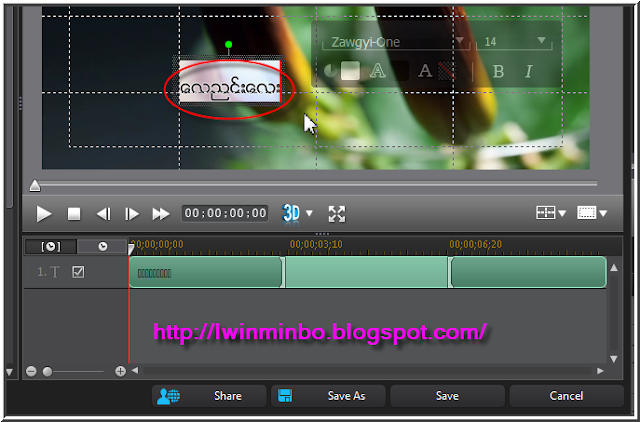
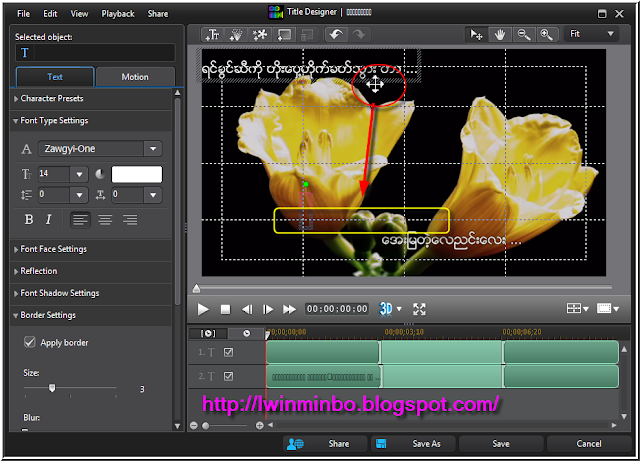
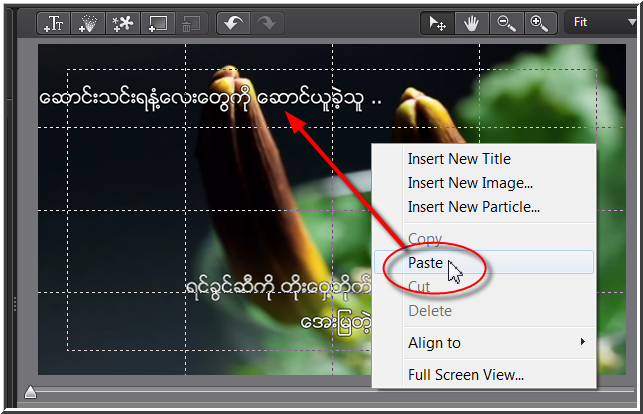
ေအာက္ကပံုအတိုင္း ဆက္ေပၚလာရင္ေတာ့ အနီဝိုင္းျပထားတဲ့ ေနရာေတြမွာ ေအာက္က ဒုတိယပံုေလး အတိုင္း ဆက္လက္ေျပာင္းေပးျပီး၊ အျပာေရာင္နဲ႔ ျပထားတဲ့ My Title ေနရာမွာ.. အေပၚ Notepad မွ copy ယူလာတဲ့ စာသားကို paste နဲ႔ ထည့္လိုက္ပါတယ္..။


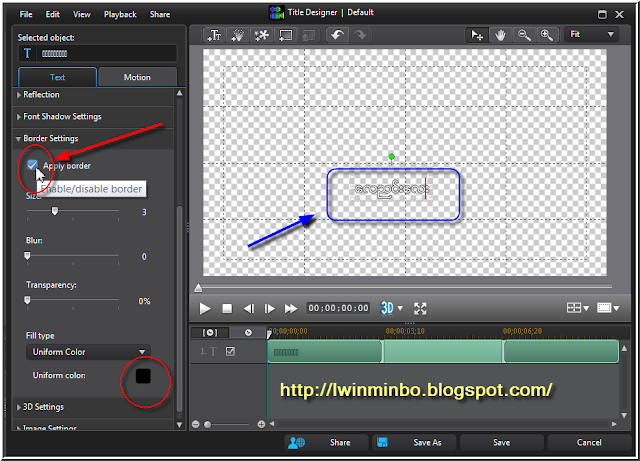
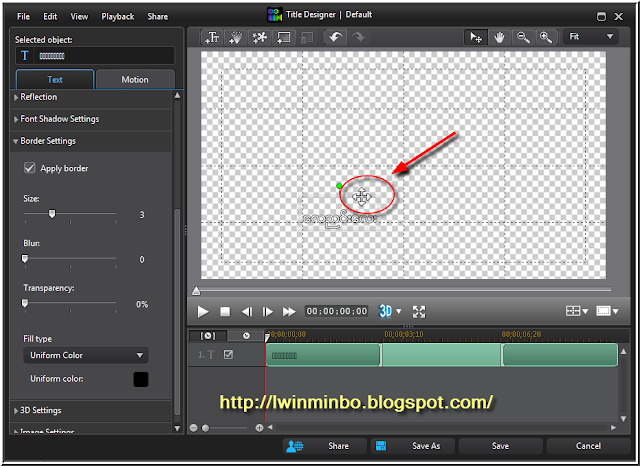
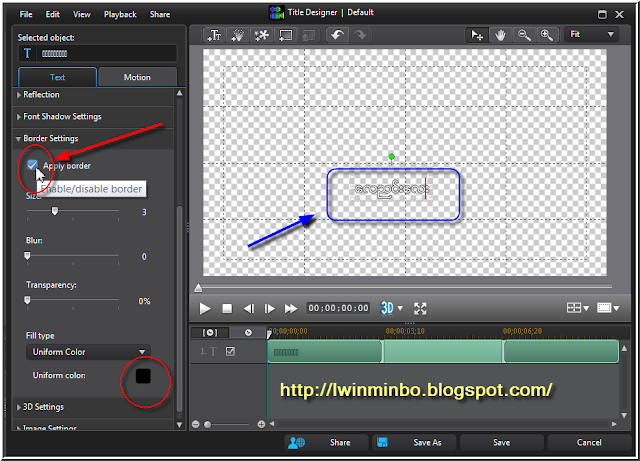
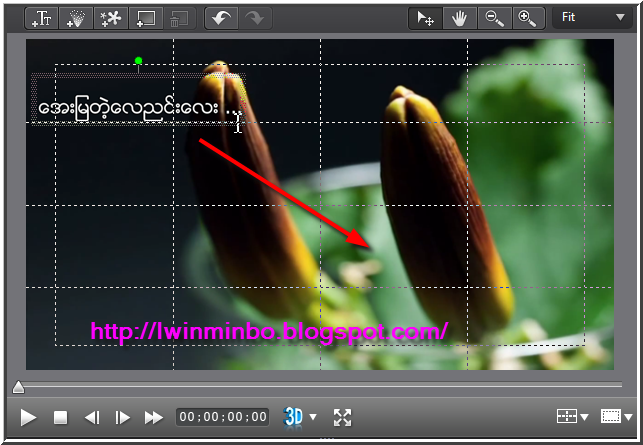
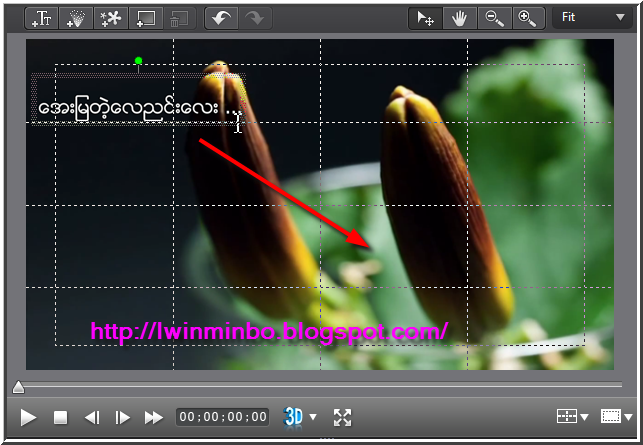
ေအာက္ကပံုေလးအတိုင္း စာသားေလး ေပၚေနမွာ ျဖစ္ပါတယ္..။ မွ်ားနီျပထားတဲ့ Border ေနရာမွာေတာ့ စာလံုးေတြကို ပိုမိုထင္ရွားေအာင္ ေပၚေနေစဖို႔ စာလံုးေဘးမွာ ေဘာင္ကြတ္ေပးလိုက္တဲ့ ေနရာပဲ ျဖစ္ပါတယ္..။ ဒီအဆင့္ကလည္း လိုအပ္ပါတယ္..။ မိမိတို႔ အသံုးျပဳတဲ့ video မွာ အျဖဴေရာင္မ်ားတဲ့ ေနရာေတြ၊ သို႔မဟုတ္ စာသားအေရာင္နဲ႔ တူေနတတ္တဲ့ video ကာလာ ေနရာေတြမွာဆိုရင္ ဒီလို စာလံုးကို ေဘာင္ကြတ္ေပးထားျခင္းျဖင့္ ပိုမိုထင္ရွား ေပၚေနေစမွာပဲ ျဖစ္ပါတယ္..။ ေအာက္ကပံုေလးအတိုင္း က်ေနာ္ စာလံုးကို ေဘာင္ထပ္ေပးလိုက္ပါတယ္..။

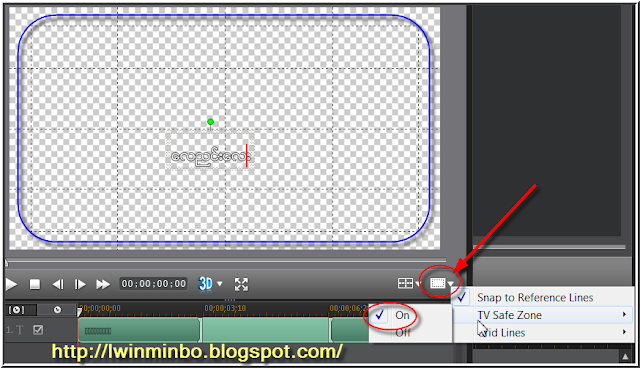
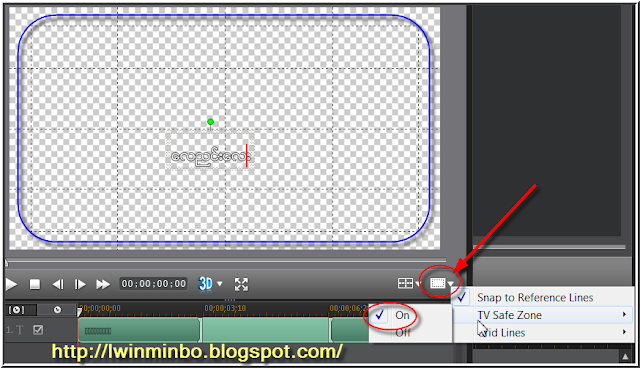
ေနာက္တခု ေအာက္ကပံုေလး ၂-ခုမွာ TV Safe Zone ကို ON ထားေပးျခင္းျဖင့္ အျပာေရာင္နဲ႔ ေဘာင္ခတ္ျပထားတဲ့ TV မွာ ၾကည့္တဲ့အခါ ေပၚေနမယ့္ ေဘာင္အနားေတြကို ခ်ိန္ယူျပီးသား ျဖစ္ပါတယ္..။ တနည္းအားျဖင့္ မိမိတို႔ ေရးထည့္ထားတဲ့ စာသားေတြဟာ TV မ်က္ႏွာျပင္မွာ အလယ္မွာ ေပၚေနေစခ်င္တာလား၊ ေဘးမွာ ေပၚေနေစခ်င္တာလား စသျဖင့္ ေနရာကို ခ်ိန္ယူတတ္ဖို႔အတြက္ အသံုးဝင္ပါတယ္..။ ဒါေၾကာင့္ က်ေနာ္က အေပၚပိုင္းမွာ ကတည္းက ON ေပးျပီး သံုးခဲ့တာပါ..။

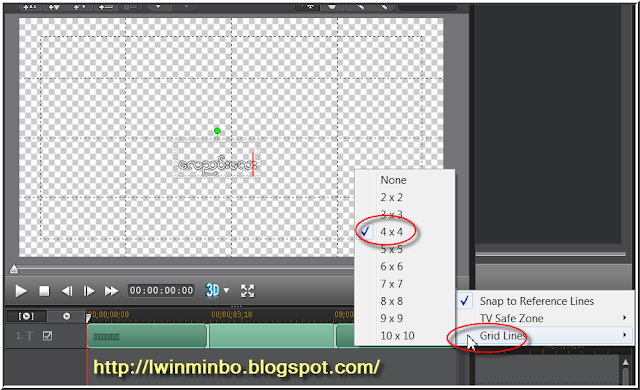
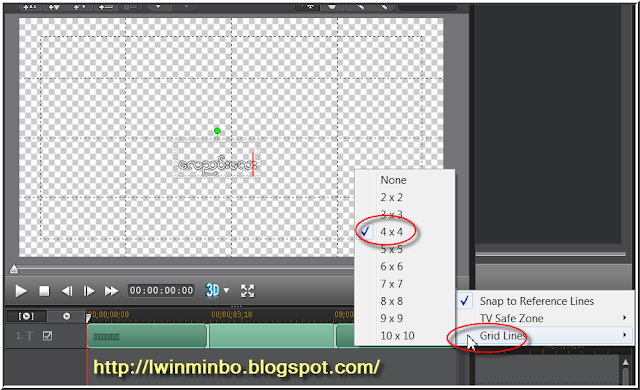
Grid Line ေတြကလည္း စာသားေတြကို ခ်ိန္တဲ့အခါ အသံုးဝင္တဲ့အတြက္ ၾကိဳက္တာကို ေရြးသံုးပါ..။ က်ေနာ္ကေတာ့ ေအာက္ကပံုေလးအတိုင္း အသံုးျပဳပါတယ္..။ ဒီေနရာမွာသာ ဒီလိုေပၚတာျဖစ္ျပီး Time Line ထဲကို ေရာက္တဲ့အခါ ဒီလိုင္းေတြ မေပၚပါဘူး..။

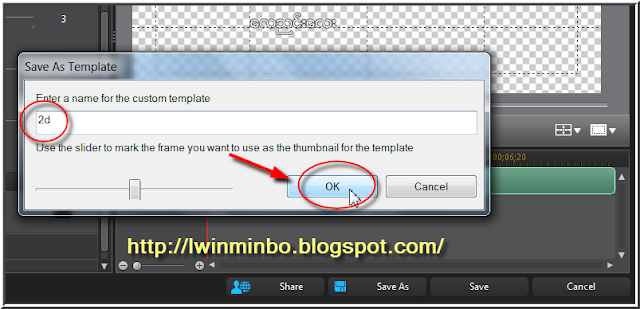
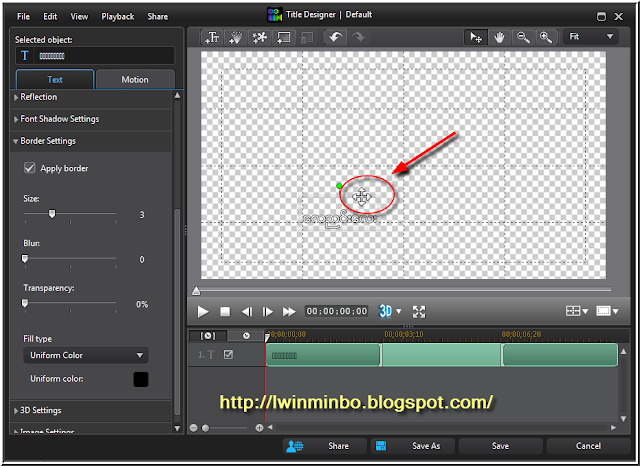
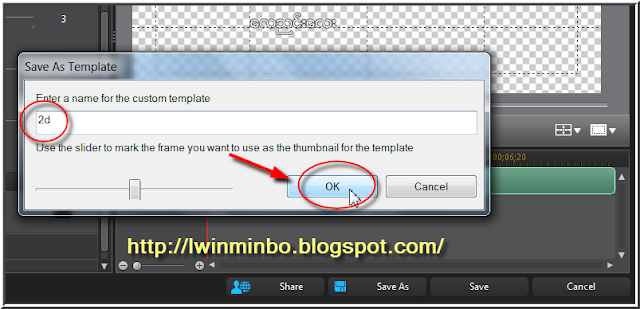
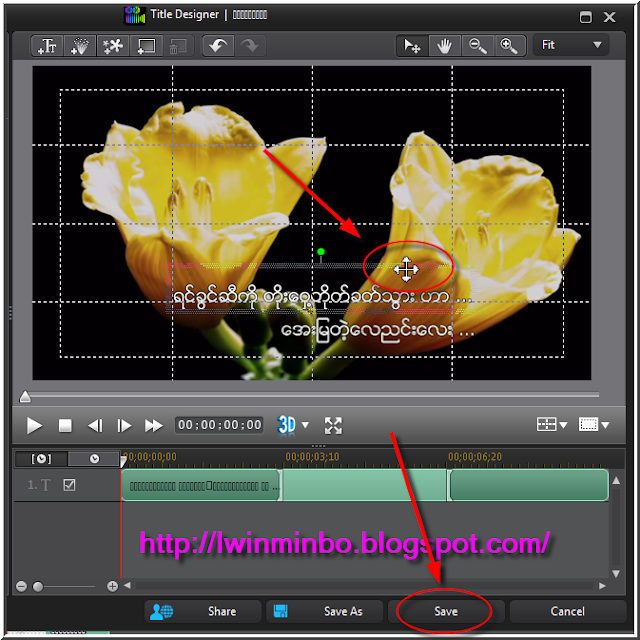
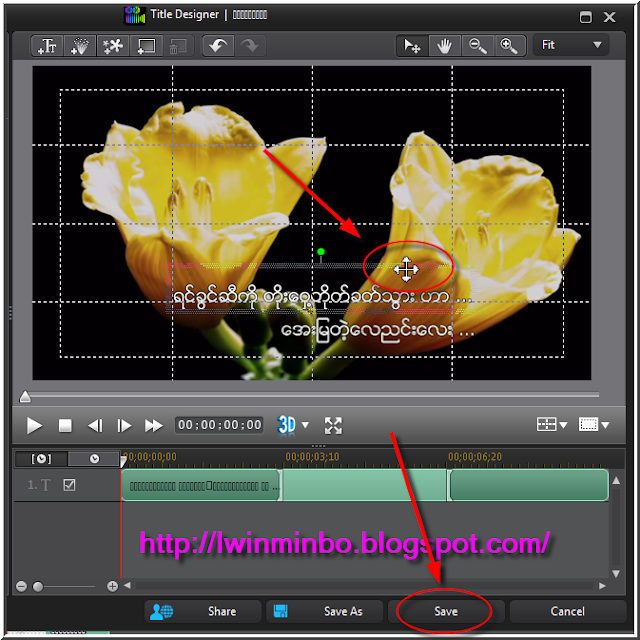
ေအာက္ကပံုေလးအတိုင္း စာသားကို မိမိစိတ္ၾကိဳက္ ထားလိုတဲ့ေနရာမွာ ခ်ိန္ထားပါ..။ ျပီးရင္ေတာ့ Save As နဲ႔ အရင္ သိမ္းလို္က္ပါတယ္..။


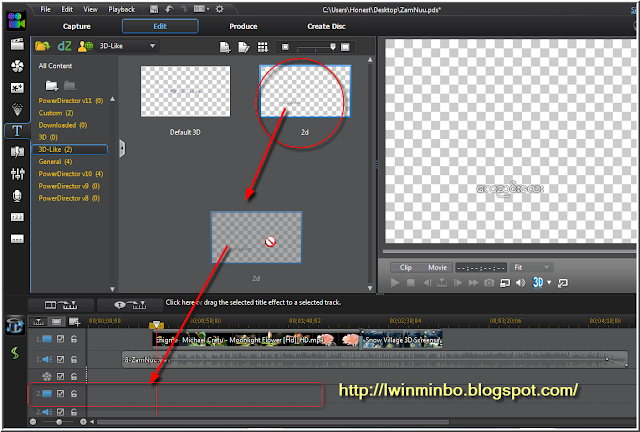
က်ေနာ္က အေပၚပံုအတိုင္း Titlt အသစ္ျဖစ္လို႔ 2D လို႔ နာမည္ေပးျပီး OK နဲ႔ သိမ္းလိုက္ပါတယ္..။ ျပီးရင္ေတာ့ အဲဒီ 2D Title ေလးကို ေအာက္ကပံုေလးအတိုင္း ေမာက္စ္နဲ႔ ဖိဆြဲျပီး Time line ရဲ႕ ဒုတိယ ဖလင္ပံုေလးရွိတဲ့ 2. ေနရာမွာ မွာ ဆြဲထည့္လိုက္ပါတယ္..။ တခ်ိဳ႕က T ပံုရွိတဲ့ Time Line ထဲမွာ စာသားေတြကို ထည့္ပါတယ္..။ အဲလိုလည္း ထားလို႔ရပါတယ္..။ ဒါေပမယ့္ က်ေနာ္က စာသား ၂-ေၾကာင္းနဲ႔ သီခ်င္းေတြ ဖန္တီးမွာ ျဖစ္လို႔ video ထည့္တဲ့ Time Line ေပၚမွာပဲ ထားျပီး အသံုးျပဳပါတယ္..။


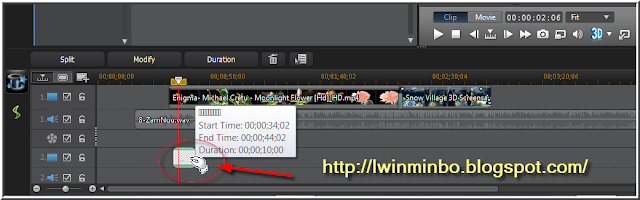
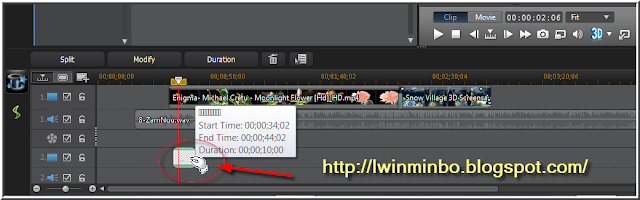
အေပၚပံုေလးအတိုင္း စာသားဖိုင္ေလး ေရာက္လာရင္ေတာ့ သီခ်င္းအသံနဲ႔ ကိုက္ညီေအာင္ ေရွ႕တိုး ေနာက္ဆုတ္ ခ်ိန္ယူပါ..။
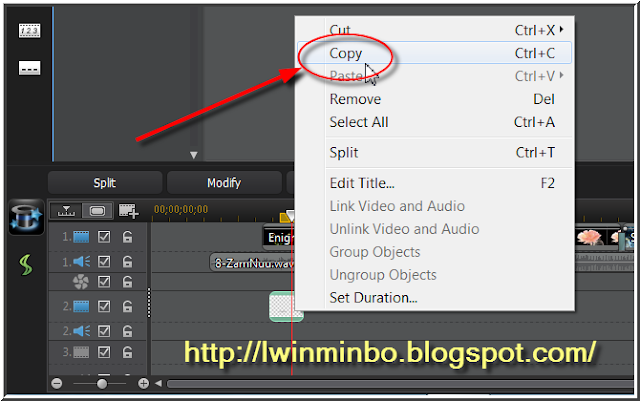
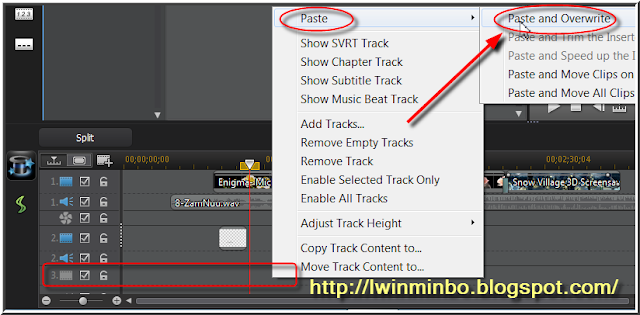
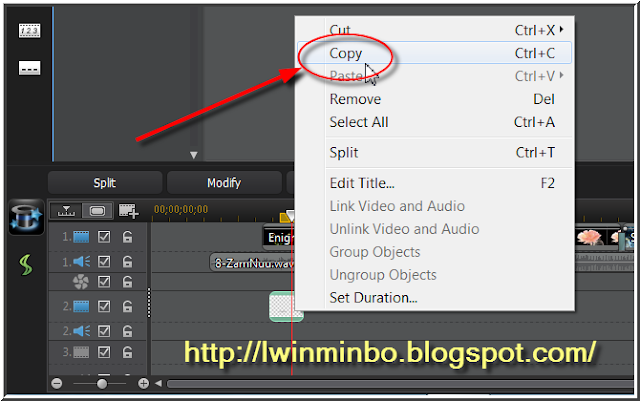
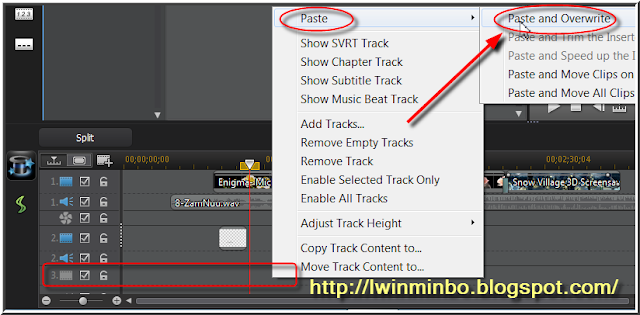
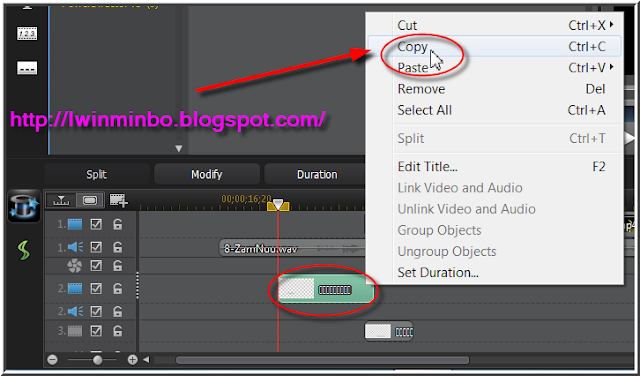
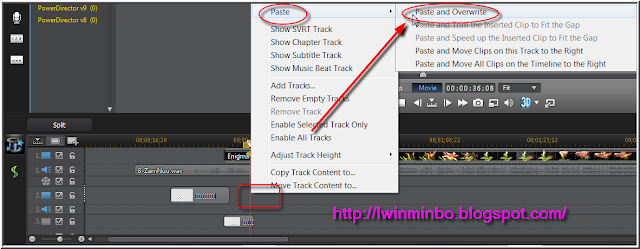
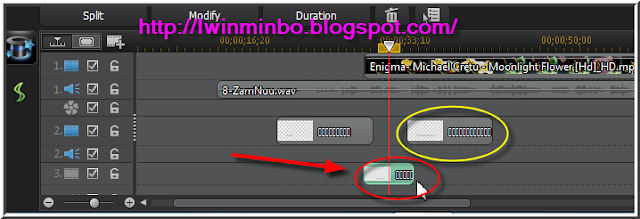
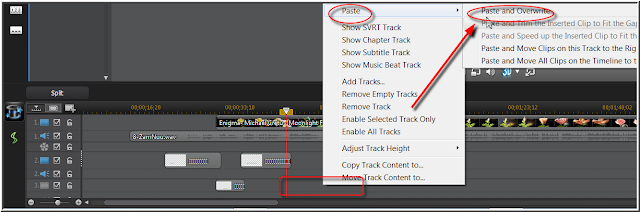
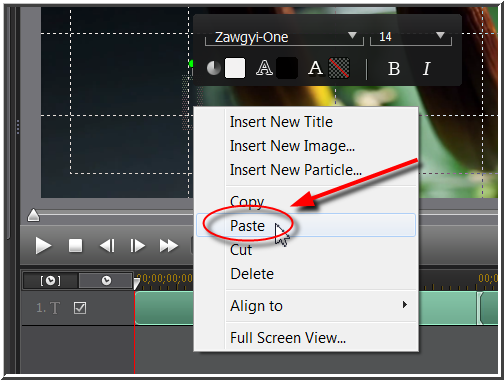
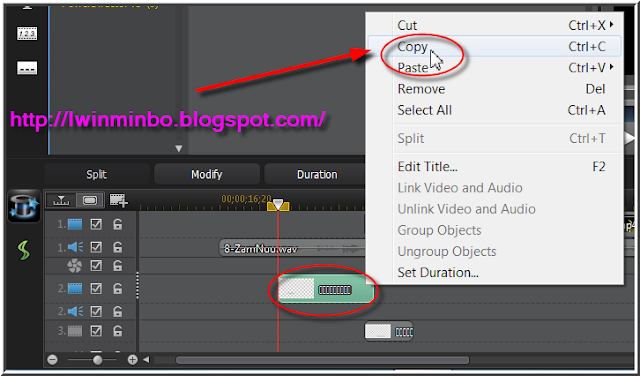
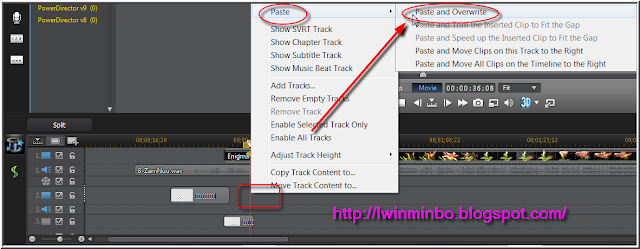
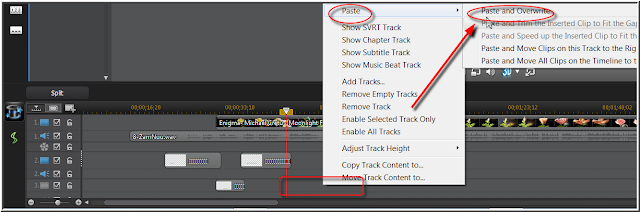
ေအာက္ကပံုမွာေတာ့ Time Line 2. ေပၚမွာ ရွိျပီးသား စာသားဖိုင္ကို copy ယူျပီး Time Line 3. ေပၚမွာ paste နဲ႔ ေနာက္တစ္ခု ထပ္ပြါးယူပါတယ္..။ ဒါကေတာ့ ေနာက္ထပ္စာသားေတြကို တစ္ေၾကာင္းခ်င္းစီ ဒီလိုနည္းနဲ႔ ယူထည့္မွာပဲ ျဖစ္ပါတယ္..။


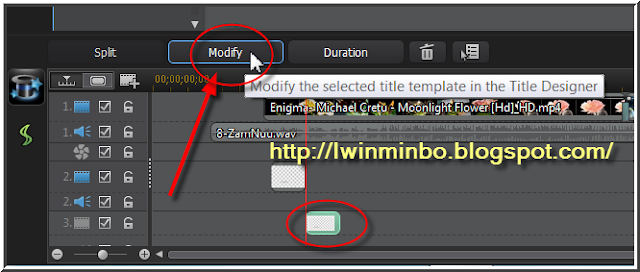
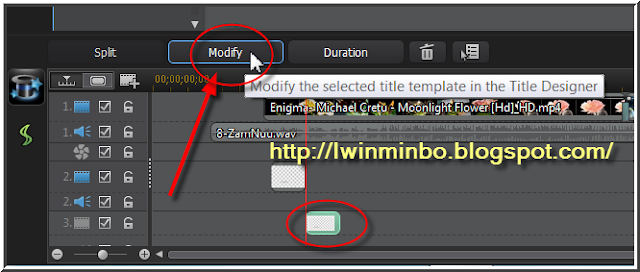
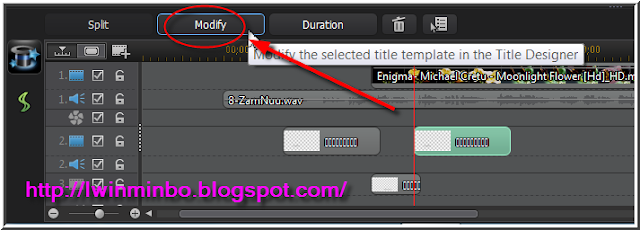
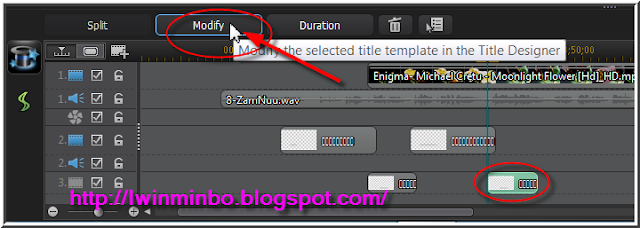
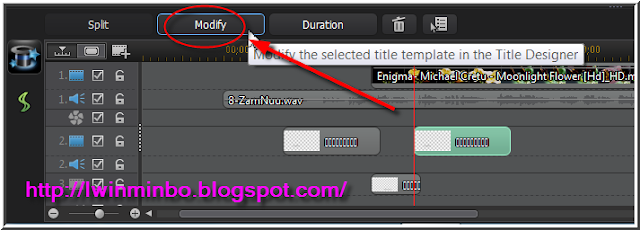
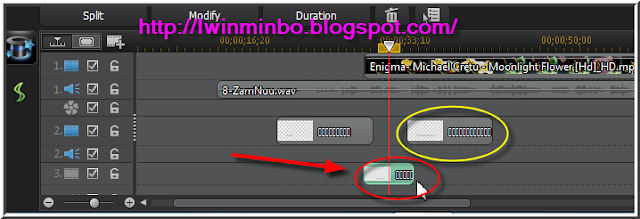
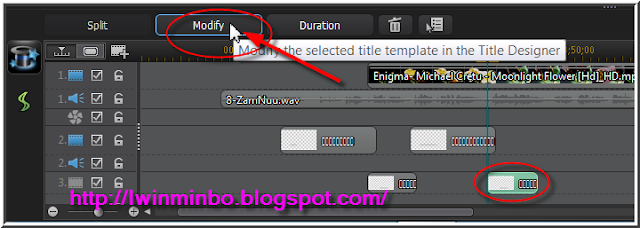
အေပၚပံုအတိုင္း Time Line 3. ေပၚမွာ ေနာက္တခု ပြါးယူ ထည့္ျပီး ေအာက္ကပံုေလးအတိုင္း ပြါးယူလိုက္တဲ့ ဖိုင္ကို Modify နဲ႔ ေနာက္ထပ္စာသား တစ္ေၾကာင္းကို ေအာက္ဆံုးပံုေလးေတြအတိုင္း တခုစီ လိုက္ထည့္ ခ်ိန္ယူပါတယ္..။

ဒီေန႔အပိုင္း(၃)ပိုစ့္မွာေတာ့.. Power Director နဲ႔ သိမ္းထားခဲ့တဲ့ အရင္ေန႔က Project ဖိုင္ေလးကို ျပန္ဖြင့္ယူျပီး၊ 2D Title တခု ဖန္တီးျပီး စာသားေတြ ေရးထည့္တတ္ေအာင္၊ စာသားေတြ အေရာင္ေျပာင္းတတ္ေအာင္၊ စာသားေတြကို ပိုမိုထင္ရွားေပၚေစမယ့္ Border လိုင္းေလး ထည့္သံုးတတ္ေအာင္၊ သီခ်င္းစာသားေတြ တခုနဲ႔တခု အဝင္အထြက္ေတြ ကိုက္ညီေအာင္၊ ခ်ိန္တတ္ေအာင္ ဒီေန႔ပိုစ့္မွာ ေသခ်ာရွင္းျပေပးထားပါတယ္..။ ဒီေန႔ အပိုင္း(၃)ပိုစ့္ကေနလည္း အပိုင္းတစ္ပိုင္းကို 300 MB စီနဲ႔ အပိုင္း-၃ ပိုင္းနဲ႔ခြဲတင္ေပးထားတဲ့ Cyber Link Power Director 11 ေဒါင္းယူလို႔ရေအာင္ အရင္ပိုစ့္က လင့္ေတြကို ျပန္ခ်ိတ္ေပးထားပါတယ္..။ ဒီေန႔တင္ေပးလိုက္တဲ့ ေလ့က်င့္ခန္း အပိုင္း(၃) ပိုစ့္မွာ သီခ်င္းစာသားေတြ ေရးထည့္တတ္ေအာင္ ၊ စီတတ္ ေနရာခ်တတ္ေအာင္ ေလ့လာခါစ လူသစ္ေတြအတြက္ ေသခ်ာနားလည္ေအာင္ ရွင္းျပေပးထားတာျဖစ္လို႔ လိုအပ္တဲ့သူမ်ားကေတာ့ ေအာက္မွာပံုေလးေတြနဲ႔ ဆက္ၾကည့္ႏိုင္ပါျပီ..။
Cyberlink Power Director 11
Part-1
Part-2
Part-3
အရင္ေန႔က Save Project နဲ႔ သိမ္းထားခဲ့တဲ့ က်ေနာ္လုပ္လက္စ Project ဖိုင္ေလးကို ဒီေန႔ ျပန္ဖြင့္သံုးမွာ ျဖစ္လို႔ ေအာက္ကပံုေလးအတိုင္း Power Director ရဲ႕ File >> Open Project ကေန သြားျပန္ဖြင့္ယူပါတယ္..။



အေပၚပံုေလးအတိုင္း Project ကို ဖြင့္လိုက္တဲ့အခါ ေပၚလာရင္ Yes or No ၾကိဳက္တာေပးပါ..။ က်ေနာ္ကေတာ့ Yes ေပးလုိက္ပါတယ္..။ ဒါဆိုရင္ အရင္ေန႔က သိမ္းထားခဲ့တဲ့ Project ဖိုင္ေလး Power Director ထဲကို ျပန္လည္ေရာက္ရွိလာပါျပီ..။
ေအာက္ကအဆင့္မွာေတာ့ က်ေနာ္တို႔ Video Edit လုပ္ေနတဲ့ Time Line ထဲကို သီခ်င္းစာသားေတြ ရိုက္မထည့္ခင္၊ အရင္ဆံုး သီခ်င္းတစ္ပုဒ္စီရဲ႕စာသားေတြကို ဒီလိုေလး Notepad ေလးမွာ အရင္ေရးထားလိုက္ရင္ အသံုးျပဳရ၊ အလုပ္လုပ္ရတာ ပိုျပီး အဆင္ေျပပါတယ္..။ ဒါကေတာ့ က်ေနာ္အသံုးျပဳခဲ့တဲ့နည္းပါ..။ Video Edit မွာ စာသားေတြ ထည့္ဖို႔အတြက္ ေအာက္ကပံုေလးအတိုင္း က်ေနာ္ Notepad မွာ ေရးထားခဲ့တဲ့ စာသားတစ္ေၾကာင္းကို copy ယူပါတယ္..။

ျပီးရင္ေတာ့ ေနာက္တဆင့္မွာ အရင္ဆံုး စာသား ဖန္တီးမွာ ျဖစ္လို႔ ေအာက္ကပံုေလးအတိုင္း 2D Title တခုကို ယူပါ..။

ေအာက္ကပံုအတိုင္း ဆက္ေပၚလာရင္ေတာ့ အနီဝိုင္းျပထားတဲ့ ေနရာေတြမွာ ေအာက္က ဒုတိယပံုေလး အတိုင္း ဆက္လက္ေျပာင္းေပးျပီး၊ အျပာေရာင္နဲ႔ ျပထားတဲ့ My Title ေနရာမွာ.. အေပၚ Notepad မွ copy ယူလာတဲ့ စာသားကို paste နဲ႔ ထည့္လိုက္ပါတယ္..။


ေအာက္ကပံုေလးအတိုင္း စာသားေလး ေပၚေနမွာ ျဖစ္ပါတယ္..။ မွ်ားနီျပထားတဲ့ Border ေနရာမွာေတာ့ စာလံုးေတြကို ပိုမိုထင္ရွားေအာင္ ေပၚေနေစဖို႔ စာလံုးေဘးမွာ ေဘာင္ကြတ္ေပးလိုက္တဲ့ ေနရာပဲ ျဖစ္ပါတယ္..။ ဒီအဆင့္ကလည္း လိုအပ္ပါတယ္..။ မိမိတို႔ အသံုးျပဳတဲ့ video မွာ အျဖဴေရာင္မ်ားတဲ့ ေနရာေတြ၊ သို႔မဟုတ္ စာသားအေရာင္နဲ႔ တူေနတတ္တဲ့ video ကာလာ ေနရာေတြမွာဆိုရင္ ဒီလို စာလံုးကို ေဘာင္ကြတ္ေပးထားျခင္းျဖင့္ ပိုမိုထင္ရွား ေပၚေနေစမွာပဲ ျဖစ္ပါတယ္..။ ေအာက္ကပံုေလးအတိုင္း က်ေနာ္ စာလံုးကို ေဘာင္ထပ္ေပးလိုက္ပါတယ္..။

ေနာက္တခု ေအာက္ကပံုေလး ၂-ခုမွာ TV Safe Zone ကို ON ထားေပးျခင္းျဖင့္ အျပာေရာင္နဲ႔ ေဘာင္ခတ္ျပထားတဲ့ TV မွာ ၾကည့္တဲ့အခါ ေပၚေနမယ့္ ေဘာင္အနားေတြကို ခ်ိန္ယူျပီးသား ျဖစ္ပါတယ္..။ တနည္းအားျဖင့္ မိမိတို႔ ေရးထည့္ထားတဲ့ စာသားေတြဟာ TV မ်က္ႏွာျပင္မွာ အလယ္မွာ ေပၚေနေစခ်င္တာလား၊ ေဘးမွာ ေပၚေနေစခ်င္တာလား စသျဖင့္ ေနရာကို ခ်ိန္ယူတတ္ဖို႔အတြက္ အသံုးဝင္ပါတယ္..။ ဒါေၾကာင့္ က်ေနာ္က အေပၚပိုင္းမွာ ကတည္းက ON ေပးျပီး သံုးခဲ့တာပါ..။

Grid Line ေတြကလည္း စာသားေတြကို ခ်ိန္တဲ့အခါ အသံုးဝင္တဲ့အတြက္ ၾကိဳက္တာကို ေရြးသံုးပါ..။ က်ေနာ္ကေတာ့ ေအာက္ကပံုေလးအတိုင္း အသံုးျပဳပါတယ္..။ ဒီေနရာမွာသာ ဒီလိုေပၚတာျဖစ္ျပီး Time Line ထဲကို ေရာက္တဲ့အခါ ဒီလိုင္းေတြ မေပၚပါဘူး..။

ေအာက္ကပံုေလးအတိုင္း စာသားကို မိမိစိတ္ၾကိဳက္ ထားလိုတဲ့ေနရာမွာ ခ်ိန္ထားပါ..။ ျပီးရင္ေတာ့ Save As နဲ႔ အရင္ သိမ္းလို္က္ပါတယ္..။


က်ေနာ္က အေပၚပံုအတိုင္း Titlt အသစ္ျဖစ္လို႔ 2D လို႔ နာမည္ေပးျပီး OK နဲ႔ သိမ္းလိုက္ပါတယ္..။ ျပီးရင္ေတာ့ အဲဒီ 2D Title ေလးကို ေအာက္ကပံုေလးအတိုင္း ေမာက္စ္နဲ႔ ဖိဆြဲျပီး Time line ရဲ႕ ဒုတိယ ဖလင္ပံုေလးရွိတဲ့ 2. ေနရာမွာ မွာ ဆြဲထည့္လိုက္ပါတယ္..။ တခ်ိဳ႕က T ပံုရွိတဲ့ Time Line ထဲမွာ စာသားေတြကို ထည့္ပါတယ္..။ အဲလိုလည္း ထားလို႔ရပါတယ္..။ ဒါေပမယ့္ က်ေနာ္က စာသား ၂-ေၾကာင္းနဲ႔ သီခ်င္းေတြ ဖန္တီးမွာ ျဖစ္လို႔ video ထည့္တဲ့ Time Line ေပၚမွာပဲ ထားျပီး အသံုးျပဳပါတယ္..။


အေပၚပံုေလးအတိုင္း စာသားဖိုင္ေလး ေရာက္လာရင္ေတာ့ သီခ်င္းအသံနဲ႔ ကိုက္ညီေအာင္ ေရွ႕တိုး ေနာက္ဆုတ္ ခ်ိန္ယူပါ..။
ေအာက္ကပံုမွာေတာ့ Time Line 2. ေပၚမွာ ရွိျပီးသား စာသားဖိုင္ကို copy ယူျပီး Time Line 3. ေပၚမွာ paste နဲ႔ ေနာက္တစ္ခု ထပ္ပြါးယူပါတယ္..။ ဒါကေတာ့ ေနာက္ထပ္စာသားေတြကို တစ္ေၾကာင္းခ်င္းစီ ဒီလိုနည္းနဲ႔ ယူထည့္မွာပဲ ျဖစ္ပါတယ္..။


အေပၚပံုအတိုင္း Time Line 3. ေပၚမွာ ေနာက္တခု ပြါးယူ ထည့္ျပီး ေအာက္ကပံုေလးအတိုင္း ပြါးယူလိုက္တဲ့ ဖိုင္ကို Modify နဲ႔ ေနာက္ထပ္စာသား တစ္ေၾကာင္းကို ေအာက္ဆံုးပံုေလးေတြအတိုင္း တခုစီ လိုက္ထည့္ ခ်ိန္ယူပါတယ္..။

အေပၚမွာ Modify ကို ႏွိပ္ျပီးတာနဲ႔ ေအာက္ကပံုေလးအတိုင္း ဒုတိယစာေၾကာင္းကို copy ယူျပီး paste နဲ႔ ထည့္ေပးလိုက္ပါတယ္..။


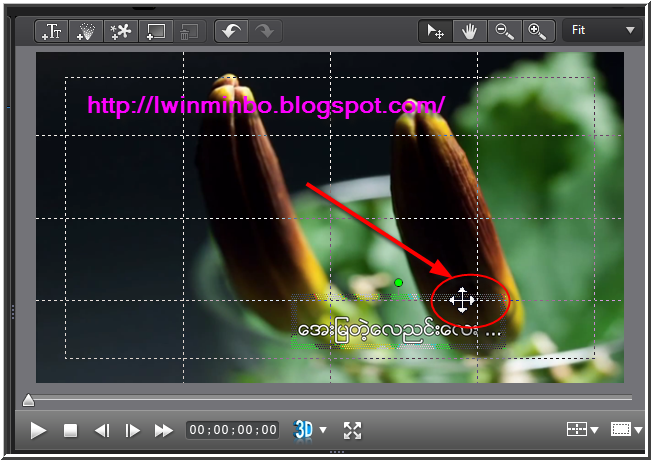
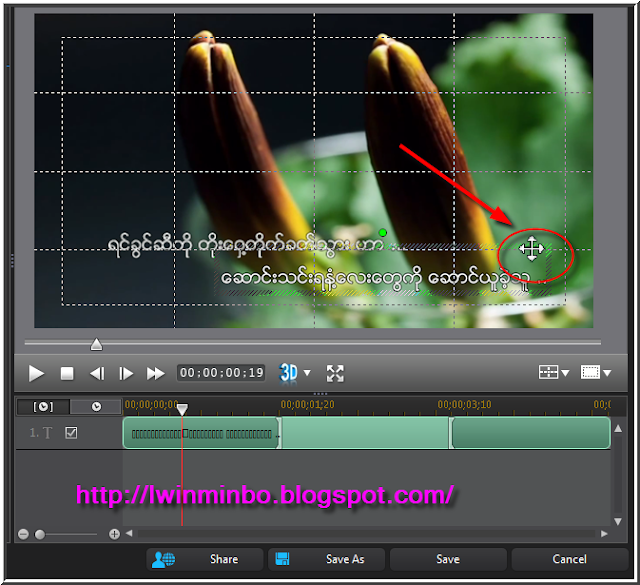
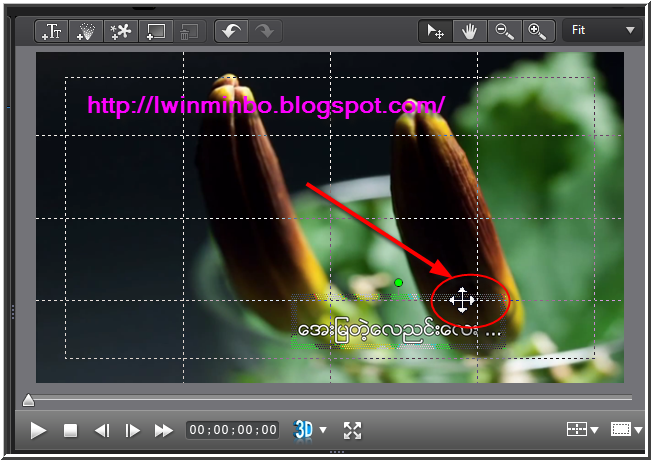
အေပၚပံုမွာ အရင္စာေၾကာင္းေနရာမွာ paste နဲ႔ ထည့္ေပမယ့္ ေနာက္ထပ္အသစ္ေနရာမွာ ေပၚလာရင္လည္း အရင္စာသားကို ဖ်က္ပစ္လိုက္ပါ..။ ေအာက္က ဒုတိယပံုအတိုင္း မိမိထားလိုတဲ့ ေနရာကို ေမာက္စ္န႔ဲ ဖိဆြဲထားလိုက္ပါ..။




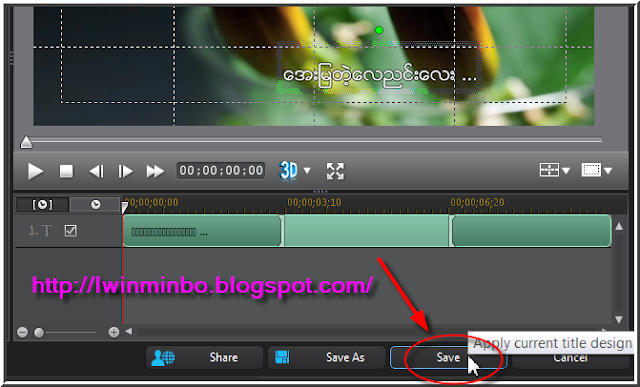
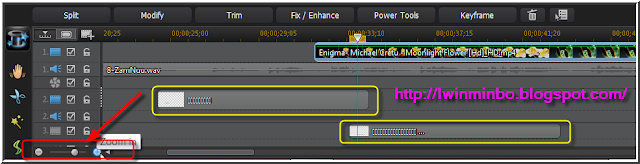
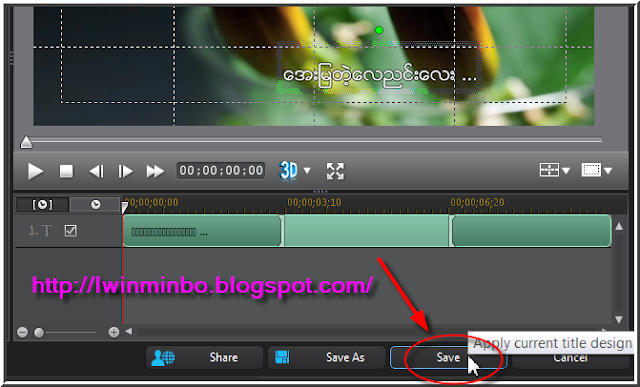
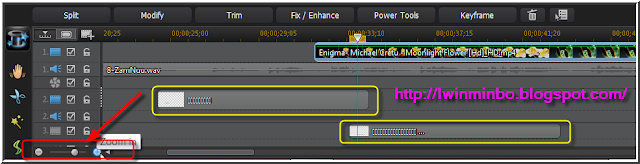
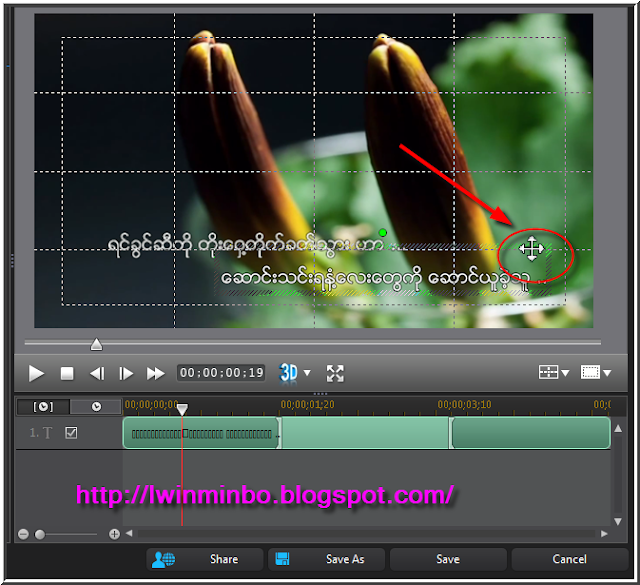
အေပၚပံုေတြအတိုင္း ေနရာခ် စိတ္ၾကိဳက္ခ်ိန္ယူျပီးရင္ေတာ့ Save ကို ႏွိပ္ျပီး သိမ္းပါ..။ ေအာက္ကပံုေလးအတို္င္း ဆက္ေပၚေနမွာ ျဖစ္ပါတယ္..။ အဲဒီမွာ စာသားဖိုင္ေတြကို အၾကီးခ်ဲ႕ျပီး ၾကည့္မွ လိုသလို ခ်ိန္ယူလို႔ ရမွာ ျဖစ္တဲ့အတြက္ က်ေနာ္ မွ်ားျပထားတဲ့အတိုင္း Zoom နဲ႔ ဆြဲ ၾကီးျပီးမွ ခ်ိန္ယူပါတယ္..။


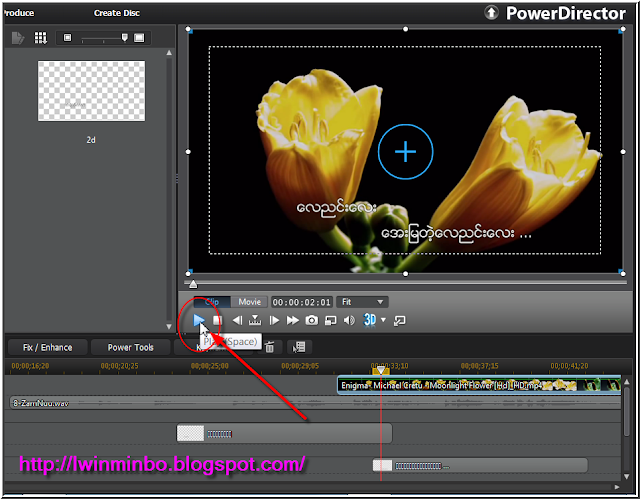
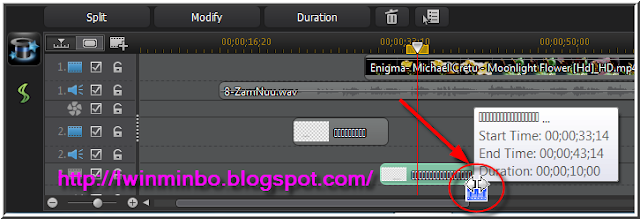
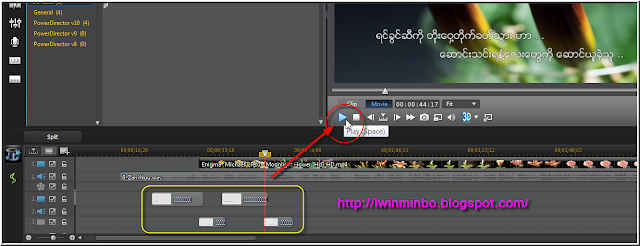
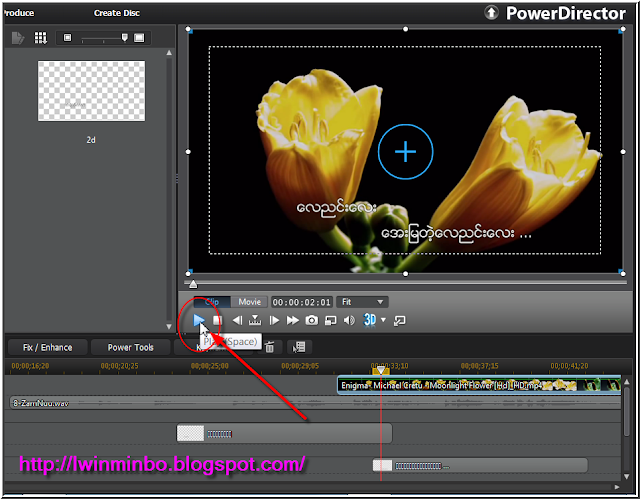
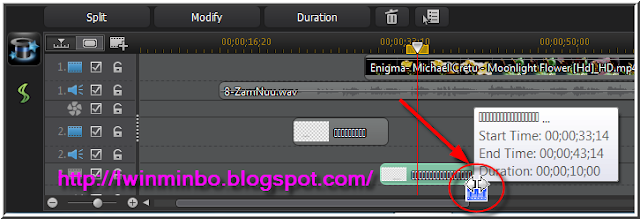
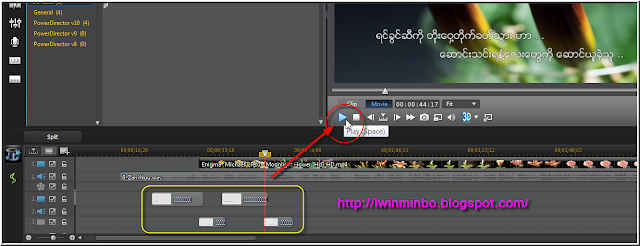
စာသား ၂-ခု အဆံုးနဲ႔အစမွာ သံစဥ္အတိုင္း ညီညာမႈရွိေအာင္ အေပၚပံုအတိုင္း play နဲ႔ အရင္ခ်ိန္ပါ..။ သံစဥ္အျပီးမွာ စာသားေပၚတာ က်န္ေနေသးရင္ေတာ့ ေအာက္ကပံုေလးအတိုင္း ေမာက္စ္မွ်ားနဲ႔ အဆံုးေနရာကို ဖိျပီး ေရွ႕ကို တိုးျပီး တိုေပးလိုက္ပါ..။ လိုအပ္ရင္ေတာ့ အဲ့ဒီေနရာမွာပဲ ဖိဆဲြျပီး ေနာက္ကို ျပန္ဆြဲထုတ္ပါ..။


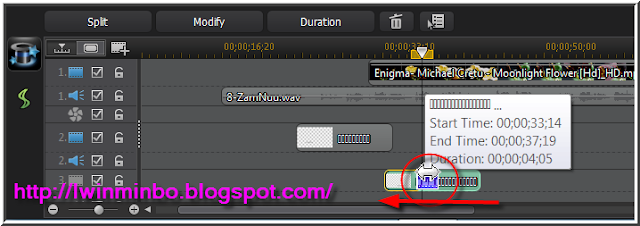
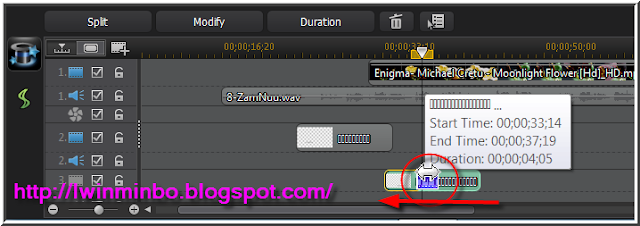
အေပၚနဲ႔ ေအာက္ကပံုအတိုင္း ဒုတိယ စာသားဖိုင္ကို ခ်ိန္ယူလို႔ျပီးရင္ေတာ့ ပထမ စာသားဖိုင္ကို ထပ္ျပီး copy ယူပါတယ္..။ ဒါကေတာ့ တတိယ စာေၾကာင္းအတြက္ ယူတာပါ..။

ျပီးရင္ေတာ့ Time Line 2. ေပၚမွာပဲ တတိယ စာေၾကာင္းအတြက္ ေအာက္ကပံုေလးအတိုင္း paste နဲ႔ ထည့္တင္လိုက္ပါ..။ တတိယစာသားဖိုင္ ေပၚလာတာနဲ႔ Modify ကို ႏွိပ္ျပီး အေပၚကနည္းတူ စာေၾကာင္းကို Notepad မွာ copy သြားယူပါတယ္..။



တတိယ စာေၾကာင္းကို copy ယူျပီးတာနဲ႔ အေပၚပိုင္းက ႏွိပ္ဖြင့္ခဲ့တဲ့ Modify ေဘာက္စ္ထဲမွာ ေအာက္ကပံုအတိုင္း paste ထည့္ျပီး၊ အေပၚ ဒုတိယ စာေၾကာင္းကို လုပ္ျပခဲ့တဲ့နည္းတူ မိမိတို႔ထားလိုတဲ့ေနရာကို ေမာက္စ္နဲ႔ ဖိဆြဲျပီး ေအာက္မွာ ျပထားတဲ့အတိုင္း သြားထားေပးလိုက္ပါ..။


စိတ္ၾကိဳက္ခ်ိန္ထားလို႔ ျပီးရင္တာ့ Save လိုက္ပါတယ္..။ ေအာက္ကပံုအတိုင္း အဝါေရာင္နဲ႔ ျပထားတဲ့ စာသားဖိုင္ေလး ေပၚေနျပီး အေပၚ ဒုတိယ စာသားဖိုင္ကို အသံအျပီးနဲ႔ ခ်ိန္ယူ လုပ္ျပေပးခဲ့တဲ့အတိုင္း တတိယ စာသားဖိုင္ကိုလည္း အသံနဲ႔ ခ်ိန္ယူ ေနရာခ်ပါ..။ ျပီးရင္ေတာ့ စတုတၳစာေၾကာင္းအတြက္ ေအာက္ကမွ်ားနီျပထားတဲ့ ဒုတိယ စာသားဖိုင္ကို copy ျပန္ယူပါ..။

စေလ့လာခါစသူမ်ားအတြက္ ဒီအဆင့္ေတြမွာ ရႈပ္ေနႏိုင္ပါတယ္..။ ဒါေပမယ့္ လုပ္ပါမ်ားလာရင္ နားလည္ သေဘာေပါက္သြားမွာ ျဖစ္ပါတယ္..။ Time Line 3. ထဲက ဒုတိယ စာေၾကာင္းကို copy ယူျပီး Time Line 3. ေပၚမွာပဲ တတိယစာသားဖိုင္ရဲ႕ အဆံုးနားမွာ ေအာက္ကပံုအတိုင္း paste နဲ႔ ထည့္ပါ..။


အေပၚပံုအတိုင္း Modify ကို ႏွိပ္ျပီး စတုတၳစာေၾကာင္းကို Notepad မွာ ေအာက္ကပံုေလးအတိုင္း copy သြားယူပါတယ္..။


ျပီးရင္ေတာ့ စတုတၳစာသားဖိုင္ရဲ႕ Modify ေဘာက္စ္ထဲမွာ အေပၚပံုအတိုင္း paste နဲ႔ ထည့္၊ ေအာက္ကပံုအတိုင္း ေပၚေစခ်င္တဲ့ ေနရာမွာ စာသားကို ေရႊ႕ယူ ထားေပးျပီး Save ေပးလုိက္ပါ..။

စာသားဖိုင္ေတြကို တစ္ခုစီ အသံနဲ႔ စာသား အေပၚ၊အေျပာက္ တူညီဖို႔အတြက္ တစ္ခုကို Modify ျပီးတိုင္း ဒုတိယ စာသားဖိုင္ကို လုပ္ျပထားသလို စာသားဖိုင္ အတိုအရွည္ ျပန္လည္ခ်ိန္ယူရမွာ ျဖစ္ပါတယ္..။ ဒါမွသာ သီခ်င္းသံစဥ္နဲ႔ စာသား အဝင္အထြက္ေတြ တူညီမႈ ရွိျပီး ၾကည့္ရအဆင္ေျပေစမွာပဲ ျဖစ္ပါတယ္..။ ေအာက္ကပံုကေတာ့ စာသားဖိုင္ ၄-ခု ကို က်ေနာ္ ခ်ိန္ညွိထားျပီး ျဖစ္လို႔ Play နဲ႔ ျပန္စမ္းဖြင့္ ၾကည့္တာပဲ ျဖစ္ပါတယ္..။ အရင္စာသားေတြ ညီညာျပီဆိုမွ ေနာက္စာသားေတြကိုလည္း အရင္အေပၚပိုင္းမွာ လုပ္ျပေပးထားတဲ့ နည္းအတိုင္း တခုစီ Modify ခ်ိန္ယူရမွာ ျဖစ္ပါတယ္..။

လုပ္လက္စေတြ ခဏနားထားအုန္းမည္ ျဖစ္လို႔ အေပၚဆံုးမွာ ဖြင့္သံုးခဲ့တဲ့ Project ထဲမွာပဲ ေအာက္ကပံုေလးအတိုင္း Save Project နဲ႔ ျပန္သိမ္းထားလိုက္ပါျပီ..။ ေနာက္တင္မယ့္ ပိုစ့္ေတြလုပ္မွ ျပန္ဖြင့္သံုးဖို႔ပါ..။

ဒီေန႔ေလ့က်င့္ခန္း အပိုင္း(၃) ပိုစ့္ကိုေတာ့ ဒီေလာက္နဲ႔ပဲ ရပ္နားထားပါအုန္းမည္..။ ေနာက္ရက္ေတြမွာ ဆက္လက္ျပီး က်န္ရွိေနေသးတဲ့ လုပ္နည္းေတြကို ေနာက္ထပ္ အပိုင္းေတြ ခြဲျပီး ထပ္တင္ေပးပါအုန္းမည္..။ အားလံုးပဲ ေလ့လာရင္း တတ္ေျမာက္ေပ်ာ္ရႊင္ႏိုင္ၾကပါေစ..။
credit@လြင္မင္းဗိုလ္(နည္းပညာ)
--------------------------------------
ကိုမ်ဳိး(သုတစြယ္စုံ)(lwanmapyay.blogspot.com) Facebook PageTwitter Google+


အေပၚပံုမွာ အရင္စာေၾကာင္းေနရာမွာ paste နဲ႔ ထည့္ေပမယ့္ ေနာက္ထပ္အသစ္ေနရာမွာ ေပၚလာရင္လည္း အရင္စာသားကို ဖ်က္ပစ္လိုက္ပါ..။ ေအာက္က ဒုတိယပံုအတိုင္း မိမိထားလိုတဲ့ ေနရာကို ေမာက္စ္န႔ဲ ဖိဆြဲထားလိုက္ပါ..။




အေပၚပံုေတြအတိုင္း ေနရာခ် စိတ္ၾကိဳက္ခ်ိန္ယူျပီးရင္ေတာ့ Save ကို ႏွိပ္ျပီး သိမ္းပါ..။ ေအာက္ကပံုေလးအတို္င္း ဆက္ေပၚေနမွာ ျဖစ္ပါတယ္..။ အဲဒီမွာ စာသားဖိုင္ေတြကို အၾကီးခ်ဲ႕ျပီး ၾကည့္မွ လိုသလို ခ်ိန္ယူလို႔ ရမွာ ျဖစ္တဲ့အတြက္ က်ေနာ္ မွ်ားျပထားတဲ့အတိုင္း Zoom နဲ႔ ဆြဲ ၾကီးျပီးမွ ခ်ိန္ယူပါတယ္..။


စာသား ၂-ခု အဆံုးနဲ႔အစမွာ သံစဥ္အတိုင္း ညီညာမႈရွိေအာင္ အေပၚပံုအတိုင္း play နဲ႔ အရင္ခ်ိန္ပါ..။ သံစဥ္အျပီးမွာ စာသားေပၚတာ က်န္ေနေသးရင္ေတာ့ ေအာက္ကပံုေလးအတိုင္း ေမာက္စ္မွ်ားနဲ႔ အဆံုးေနရာကို ဖိျပီး ေရွ႕ကို တိုးျပီး တိုေပးလိုက္ပါ..။ လိုအပ္ရင္ေတာ့ အဲ့ဒီေနရာမွာပဲ ဖိဆဲြျပီး ေနာက္ကို ျပန္ဆြဲထုတ္ပါ..။


အေပၚနဲ႔ ေအာက္ကပံုအတိုင္း ဒုတိယ စာသားဖိုင္ကို ခ်ိန္ယူလို႔ျပီးရင္ေတာ့ ပထမ စာသားဖိုင္ကို ထပ္ျပီး copy ယူပါတယ္..။ ဒါကေတာ့ တတိယ စာေၾကာင္းအတြက္ ယူတာပါ..။

ျပီးရင္ေတာ့ Time Line 2. ေပၚမွာပဲ တတိယ စာေၾကာင္းအတြက္ ေအာက္ကပံုေလးအတိုင္း paste နဲ႔ ထည့္တင္လိုက္ပါ..။ တတိယစာသားဖိုင္ ေပၚလာတာနဲ႔ Modify ကို ႏွိပ္ျပီး အေပၚကနည္းတူ စာေၾကာင္းကို Notepad မွာ copy သြားယူပါတယ္..။



တတိယ စာေၾကာင္းကို copy ယူျပီးတာနဲ႔ အေပၚပိုင္းက ႏွိပ္ဖြင့္ခဲ့တဲ့ Modify ေဘာက္စ္ထဲမွာ ေအာက္ကပံုအတိုင္း paste ထည့္ျပီး၊ အေပၚ ဒုတိယ စာေၾကာင္းကို လုပ္ျပခဲ့တဲ့နည္းတူ မိမိတို႔ထားလိုတဲ့ေနရာကို ေမာက္စ္နဲ႔ ဖိဆြဲျပီး ေအာက္မွာ ျပထားတဲ့အတိုင္း သြားထားေပးလိုက္ပါ..။


စိတ္ၾကိဳက္ခ်ိန္ထားလို႔ ျပီးရင္တာ့ Save လိုက္ပါတယ္..။ ေအာက္ကပံုအတိုင္း အဝါေရာင္နဲ႔ ျပထားတဲ့ စာသားဖိုင္ေလး ေပၚေနျပီး အေပၚ ဒုတိယ စာသားဖိုင္ကို အသံအျပီးနဲ႔ ခ်ိန္ယူ လုပ္ျပေပးခဲ့တဲ့အတိုင္း တတိယ စာသားဖိုင္ကိုလည္း အသံနဲ႔ ခ်ိန္ယူ ေနရာခ်ပါ..။ ျပီးရင္ေတာ့ စတုတၳစာေၾကာင္းအတြက္ ေအာက္ကမွ်ားနီျပထားတဲ့ ဒုတိယ စာသားဖိုင္ကို copy ျပန္ယူပါ..။

စေလ့လာခါစသူမ်ားအတြက္ ဒီအဆင့္ေတြမွာ ရႈပ္ေနႏိုင္ပါတယ္..။ ဒါေပမယ့္ လုပ္ပါမ်ားလာရင္ နားလည္ သေဘာေပါက္သြားမွာ ျဖစ္ပါတယ္..။ Time Line 3. ထဲက ဒုတိယ စာေၾကာင္းကို copy ယူျပီး Time Line 3. ေပၚမွာပဲ တတိယစာသားဖိုင္ရဲ႕ အဆံုးနားမွာ ေအာက္ကပံုအတိုင္း paste နဲ႔ ထည့္ပါ..။


အေပၚပံုအတိုင္း Modify ကို ႏွိပ္ျပီး စတုတၳစာေၾကာင္းကို Notepad မွာ ေအာက္ကပံုေလးအတိုင္း copy သြားယူပါတယ္..။


ျပီးရင္ေတာ့ စတုတၳစာသားဖိုင္ရဲ႕ Modify ေဘာက္စ္ထဲမွာ အေပၚပံုအတိုင္း paste နဲ႔ ထည့္၊ ေအာက္ကပံုအတိုင္း ေပၚေစခ်င္တဲ့ ေနရာမွာ စာသားကို ေရႊ႕ယူ ထားေပးျပီး Save ေပးလုိက္ပါ..။

စာသားဖိုင္ေတြကို တစ္ခုစီ အသံနဲ႔ စာသား အေပၚ၊အေျပာက္ တူညီဖို႔အတြက္ တစ္ခုကို Modify ျပီးတိုင္း ဒုတိယ စာသားဖိုင္ကို လုပ္ျပထားသလို စာသားဖိုင္ အတိုအရွည္ ျပန္လည္ခ်ိန္ယူရမွာ ျဖစ္ပါတယ္..။ ဒါမွသာ သီခ်င္းသံစဥ္နဲ႔ စာသား အဝင္အထြက္ေတြ တူညီမႈ ရွိျပီး ၾကည့္ရအဆင္ေျပေစမွာပဲ ျဖစ္ပါတယ္..။ ေအာက္ကပံုကေတာ့ စာသားဖိုင္ ၄-ခု ကို က်ေနာ္ ခ်ိန္ညွိထားျပီး ျဖစ္လို႔ Play နဲ႔ ျပန္စမ္းဖြင့္ ၾကည့္တာပဲ ျဖစ္ပါတယ္..။ အရင္စာသားေတြ ညီညာျပီဆိုမွ ေနာက္စာသားေတြကိုလည္း အရင္အေပၚပိုင္းမွာ လုပ္ျပေပးထားတဲ့ နည္းအတိုင္း တခုစီ Modify ခ်ိန္ယူရမွာ ျဖစ္ပါတယ္..။

လုပ္လက္စေတြ ခဏနားထားအုန္းမည္ ျဖစ္လို႔ အေပၚဆံုးမွာ ဖြင့္သံုးခဲ့တဲ့ Project ထဲမွာပဲ ေအာက္ကပံုေလးအတိုင္း Save Project နဲ႔ ျပန္သိမ္းထားလိုက္ပါျပီ..။ ေနာက္တင္မယ့္ ပိုစ့္ေတြလုပ္မွ ျပန္ဖြင့္သံုးဖို႔ပါ..။

ဒီေန႔ေလ့က်င့္ခန္း အပိုင္း(၃) ပိုစ့္ကိုေတာ့ ဒီေလာက္နဲ႔ပဲ ရပ္နားထားပါအုန္းမည္..။ ေနာက္ရက္ေတြမွာ ဆက္လက္ျပီး က်န္ရွိေနေသးတဲ့ လုပ္နည္းေတြကို ေနာက္ထပ္ အပိုင္းေတြ ခြဲျပီး ထပ္တင္ေပးပါအုန္းမည္..။ အားလံုးပဲ ေလ့လာရင္း တတ္ေျမာက္ေပ်ာ္ရႊင္ႏိုင္ၾကပါေစ..။
credit@လြင္မင္းဗိုလ္(နည္းပညာ)
--------------------------------------
ကိုမ်ဳိး(သုတစြယ္စုံ)(lwanmapyay.blogspot.com) Facebook PageTwitter Google+
